2016 Year in Review
Functional JavaScript mini Book

去年翻译完 Functional JavaScript 感觉意犹未尽,Fogus 并没有解释到函数式最带感的地方,而只是一些underscore的炫技。于是写了 Functional JavaScript mini Book 这本小书,小书内容涵盖了比underscore炫技更多的函数式概念,例如Pattern Matching,Functor,Monad。说是小书,其实只是我的博客合集。
开始在 gitbook 上,后来发现还是更习惯orgmode些,于是还是orgmode到我的博客上 https://blog.oyanglul.us/javascript/functional-javascript.html
前端函数式攻城指南

做为 mini book 的延续,介绍了更全面的前端能用到的函数式技巧。包括
- 持久性数据结构
- transducer
- Macro
- Monadic编程
- FRP
- CSP
等等
conjs

immutable.js 的api设计函数式,更像是给java的尿性,只是immutable的实现。相比起来,从clojurescript移植过来的 mori 有着更函数式友好的api。但是,clojurescript的作者似乎已经放弃维护了,上一次更新是15年。在slack上问过作者也回复并没有继续维护的计划。因此,如果对mori有兴趣的可以不妨试一下我的fork,我维护的fork 以名字 conjs 放在github上,可以通过
npm install con.js
安装
这个版本跟mori比起来加入了几个比较大的features,比如
core.async
Clojure中非常好用的 core.async,也可以同样应用到JS中
var c = async.chan();
async.go(function*(){
var expected = yield "something in channel"
var val = yield c.take();
expect(val).toBe(expected);
done()
})
async.put(c, 'something in channel');
同构的 JS 方法
mori的这种写法
var a = mori.hashMap(1,2,3,4)
mori.get(a, 1)
mori.assoc(a, 1, 6)
可以写成
var a = mori.hashMap(1,2,3,4)
a.get(1) // => 2
a.assoc(1,6) // => {1 6, 3 4}
使用习惯上让JSer更能适应一些。
duckling
又一次hackday我们做了一个语义识别搜索,使用的wit.ai,由此发现wit开源的一个词法分析的parser duckling, 重要的是,支持中文哦,不过中文并不是特别的好,我也发过PR试着fix。不过中文的支持的发展,还是要靠更多的说中文的contributors(而且是个体力活),如果感兴趣,不妨来contribute一把吧。贡献起来也非常的简单,只要加规则就好了,比如 https://github.com/wit-ai/duckling/pull/99/files
cat.js
😹 ➡️ 😼 ⬇️ ↘️ ⬇️ 🙀 ➡️ 😻
由于js不是强类型语言,更没有类型系统的支持,很难找到能跟 scala的cats或者scalaz同等的TypeClass和ADT库。于是简单的自己实现了一部分,一开始试图使用TypeScript,但是类型支持实在有限,又尝试用 union-type 是否能更容易一些 https://github.com/jcouyang/cat.js/pull/1 ,而且是运行时检查。另外一个想法,是可以用 purescript 实现直接compile过来,但是有可能会缺少运行时检查。
WIP 感兴趣的同学可以找我聊聊
cat.rb
同样的,ruby也做了同样的事情,不过是分模块开发,data.either 已经在我们产品使用。
RubyConf China

第一次在rubyconf上讲东西,本着安利函数式编程到各个社区的出发点,还是讲了函数式编程。就这刚在产品上用到的data.either,介绍了ruby中能一样用的到的lambda、模式匹配、Monad、Actor 模型。有兴趣但是没能到场的同学,也可以看看这篇博客 https://blog.oyanglul.us/functional-ruby.html
gh-widget
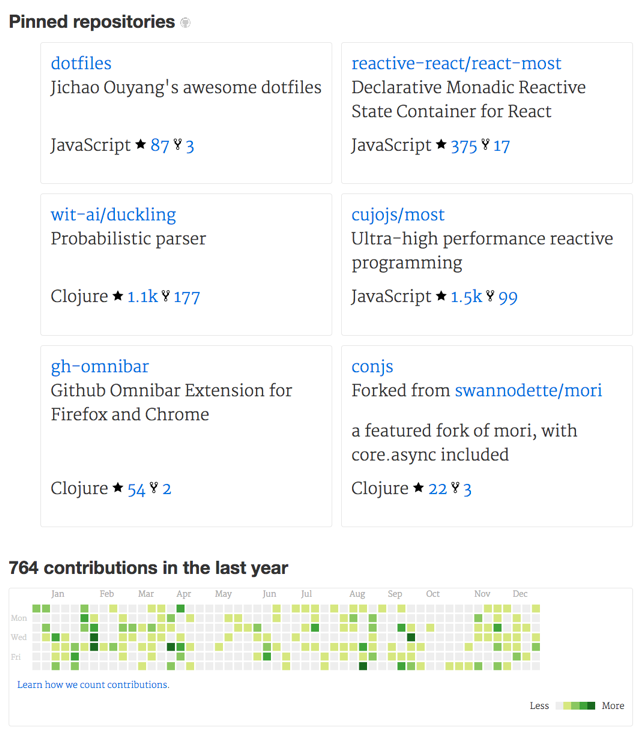
我的about page 中有这么一段,可以展现你在github上的contributions

如果你希望在自己的页面上也有这么一个contribution的widget,可以简单的加入这两行代码
<div id="github-widget" data-user="your-github-username" data-display="pop_repos,calendar"></div>
<script src="https://gh-widget.oyanglul.us/index.js"></script>
gh-omnibar
今年 bitbucket 上线了这么个叫omnibar的功能, 让我好是喜欢,然而最常用的github却没有类似的功能,让我伤心了几天。焦虑过后,不如自己写一个,就叫做 gh-omnibar 好了。刚好试一下当下比较火的ClojureScript+reagent,再生成js打包成Firefox和Chrome插件。欢迎下载使用,丢香蕉点赞
dotfiles

我们都知道home目录底下有好多好多以 . 开头的文件或文件夹,大多都是各种工具的配置文件,他们叫做dotfiles。比如emacs的 .emacs.d ,fish
的 .config/fish
把这些都放到一个文件夹中,易于管理以及版本控制,所以我也将我的dotfiles放到了github上
README中还会叫你如何使用 stow 更轻松的管理这些dotfiles
union-type
你如果熟悉haskell或是scala,会发现union type/ADT/case class是一个非常有用的技术,虽然typescript也加入了union type,但是 js 的 switch case语句并不能体现到 union type的任何好处。
而 union-type 这个库带给了js一线希望。我也为其加入了List的支持,欢迎在项目中使用union-type重构所有的switch case语句(看什么看,redux,说的就是你)
most
________________________________ ___ |/ /_ __ \_ ___/__ __/ __ /|_/ /_ / / /____ \__ / _ / / / / /_/ /____/ /_ / /_/ /_/ \____/______/ /_/
most 作为js的reactive库,相比起rx.js设计更符合各种规范: fantasyland, Promise, ES Observable(虽然还不知道什么时候能成为规范)等等,而且效率更突出。如果需要用到 FRP,非常推荐使用。
如果使用 ES Observable的 subscribe/unsubscribe 方法,一定要使用 1.1.1 之后的版本,因为在这个版本我刚刚修复了 unsubscribe 的一个bug。
react-most -⚛->

transdux的效果和idea都不错,唯一是效率有些低,而且由于是clojurescript移植的库,虽然源码没有多少,但是编译出来的js颇为庞大。又一次hackday我决定移植到 most,使用更高效原生的reactive库来解决transdux的一系列问题。于是有了 react-most。
react-most使用更简单的方式隐藏了reactive的部分,让初学者容易上手,但有对待stream为一等公民,可以让FRP推向极致。使用FRP可以让redux头疼过的坑变得非常简单。
由于我们在产品上使用react-most,版本也活跃的升级中。喜欢得到FRP和react生态圈两大好处的童鞋欢迎使用,打赏点赞 或者 没事来聊聊天
如果不需要react作为virtual dom,也欢迎试试 cycle.js, 以大致类似的方式管理数据流,当然还有 most 版的 motocycle.js